5 Ways to Make a Squarespace Template Feel Custom
Updated Feburary 2020
Squarespace provides beautiful, clean templates that can save you time and make it easy to build your own site. But with a limited number of templates to choose from, won’t your site look like all the other Squarespace sites? How can your site stand out above the others?
These are great questions, and in this post we’ll show you some ways to make your site feel custom even though you’re using a Squarespace template.
Here are 5 techniques to make your Squarespace template look and feel custom.
1. Implement your brand
There’s nothing worse than a fun, hip creative agency with a site that feels corporate and traditional. Or a high-end law firm with a site that feels cute and friendly. Make sure that your brand matches you, then apply it to your template.
Use Squarespace’s Site Styles to customize fonts, colors, headings, buttons, image blocks, forms (really everything) all in the cohesive style of your brand. Having a clearly defined brand that is translated into colors, fonts, language and imagery throughout your site immediately makes it your own.
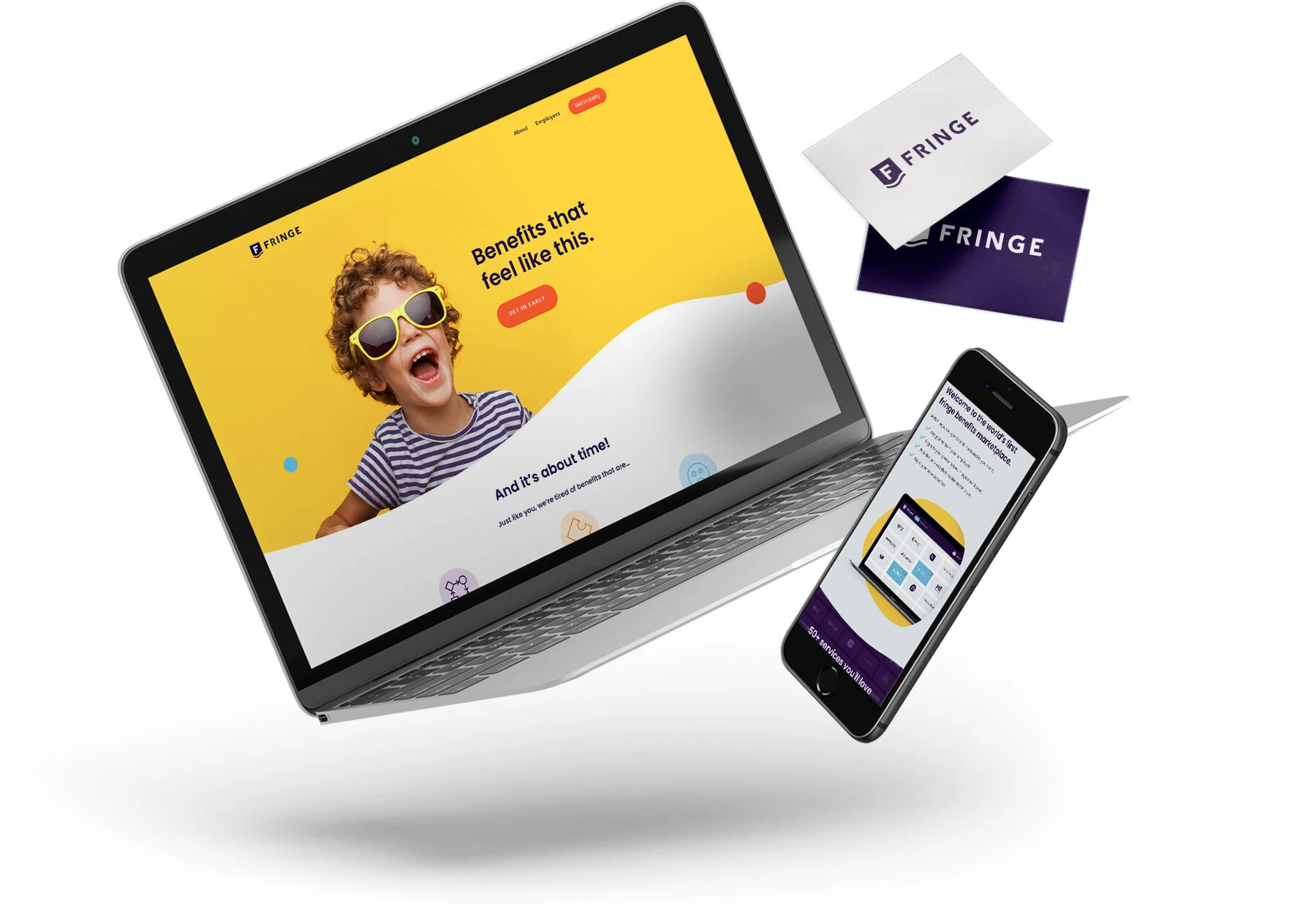
The example above, Fringe, is an upbeat company that is providing other companies a fun alternative to employee benefits, so the site needed to feel friendly and exciting. We used bright colors, friendly curves, and happy imagery to custom-tailor their site.
2. Create Unique Banner Images
If you’ve ever looked through our portfolio you’ll notice that we love designing custom, creative banners for our clients that disrupt the out-of-the-box templates.
If you have basic Photoshop skills, this is a great way to take your site to the next level.
Simply take your banner image into Photoshop and create a unique edge along the top or bottom using shapes, brushes or patterns.
Once you’ve uploaded the image to Squarespace, make sure to set the image’s focal point to the customized edge you created so it doesn’t get cropped off on various screen sizes.
You can also customize images by adding textures and overlays in Photoshop. The possibilities are pretty much endless!
3. Add Icons
This next technique not only makes your site feel more custom, but it’s a great way to visually organize your content (which increases the chances of your text being read).
You can modify stock icon packs in Illustrator to make them match the brand colors and the overall style of your site. Adobe Stock is a great resource for icons.
Once you’ve created them, try adding them as image blocks along with corresponding text to create a custom feel.
Card Image Block
Stack Image Block
4. Get Creative with Image Blocks
Squarespace offers 5 different designs for how to layout images with text. The layouts include Poster, Card, Overlap, Collage and Stack. There’s lots of ways to use these, so get creative.
On our own site at Knapsack, we use Squarespace’s image blocks through out the site. In the first example, we are using the Card image block and in the second example, we are using the Stack image block. With Squarespace’s image blocks you can accomplish unique and interesting layouts (and bonus, they’ll look great on mobile).
5. Incorporate Patterns & Shapes
Other design elements we often incorporate is textures and patterns. Not only do they take your brand to the next level, it makes a Squarespace template feel unique and original.
Use a pattern as a banner image, like the example above, then incorporate complimentary design elements in your images to tie in the pattern. Or give your images a custom feel by cutting them out into an interesting shape. We do this in Photoshop using a Clipping Mask.
So there you have it! We hope these techniques help take your Squarespace site to the next (very custom-feeling) level. Take a stab at these tricks and let us know how it goes!
Hire Knapsack to build a website that makes you proud
If you need help making a Squarespace template look awesome, we’re here to help! We’ve built over 400 sites using Squarespace templates. Schedule a meeting with one of our designers if you’d like to discuss your project.