5 Websites Built with Squarespace 7.1
Squarespace introduced their newest platform, version 7.1, in early 2020. Not only have we found that building sites in 7.1 is more efficient than 7.0, we can also design even better looking sites. Plus, we’re finding that 7.1 is even easier for our clients to edit and maintain.
Here’s a few of our favorite features:
Intuitive, easy to build page structures
Auto layouts, specifically the List sections
Easy, flexible formatting per section
A variety of color theme options
Site-wide animations
The undo/redo arrows in edit mode
Below are five sites we built with Squarespace 7.1.
1. Dot Drives
Dot Drives provides software to help nonprofits manage their team and donors.
This site has a number of pages with similar layouts, which we were easily able to duplicate in just a few clicks. Previously in 7.0, duplicating longer pages meant duplicating the individual sections, renaming them, then moving each into a new index. Squarespace did away with index pages entirely in 7.1, which ultimately means time saved. RIP index pages - we don’t miss you!
Check out how pages work in 7.1.
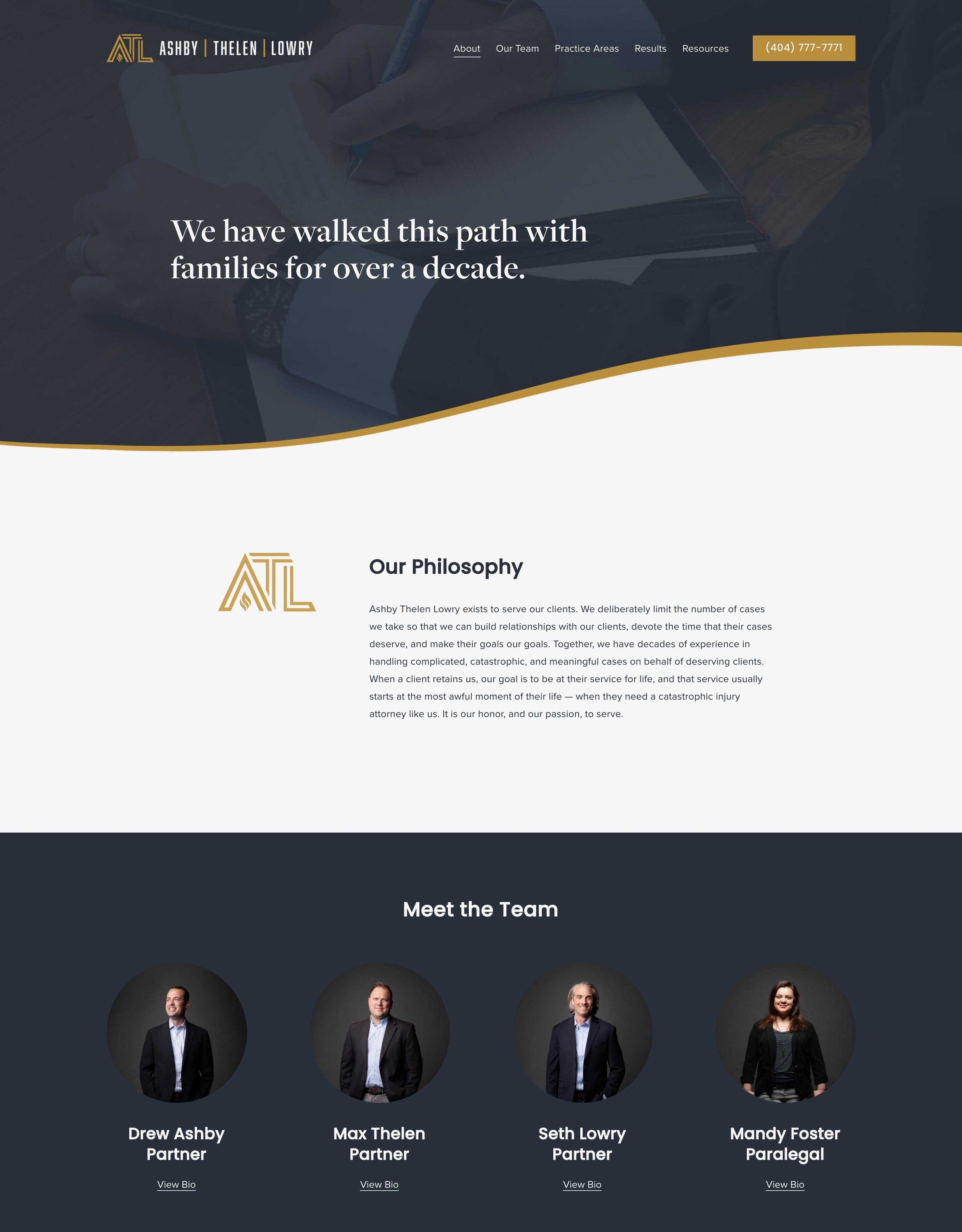
2. Ashby Thelen Lowry
Ashby Thelen Lowry is a catastrophic injury law firm based in Atlanta, Georgia.
For this site, we use an auto layout section for their team bios. Auto layouts are a game changer for a number of reasons. First, you can easily add an additional item without having to drag and drop a new content block. Second, you can adjust the formatting and spacing of the items quickly and easily. And third, you can automatically crop the images in the section to a circle, or the aspect ratio of your choice. In the past, we had to use Photoshop for this (booo).
Learn more about auto layout sections in 7.1.
3. Pathways for Children
Pathways for Children nurtures children and supports families impacted by economic and social inequity through programs that educate, enrich, empower, and motivate.
The section with yellow cards is another example of an auto layout section. In this example, we turned on the “card” setting to get the background color, styled it as desired, and now, our client can easily reorder and maintain the longer list of services. Oh and another exciting feature: you can make the height of all the cards the same.
Learn more about auto layout sections in 7.1.
4. The Perk
The Perk provides coaching and training to help take a team’s trust and performance from good to exceptional.
For this site, we incorporate 7.1’s site-wide animation feature. We picked the “fade” animation setting, which gives the site subtle movement as you scroll. There are five different animation styles to choose from and you can control the speed of each.
Check out site-wide animations options in 7.1.
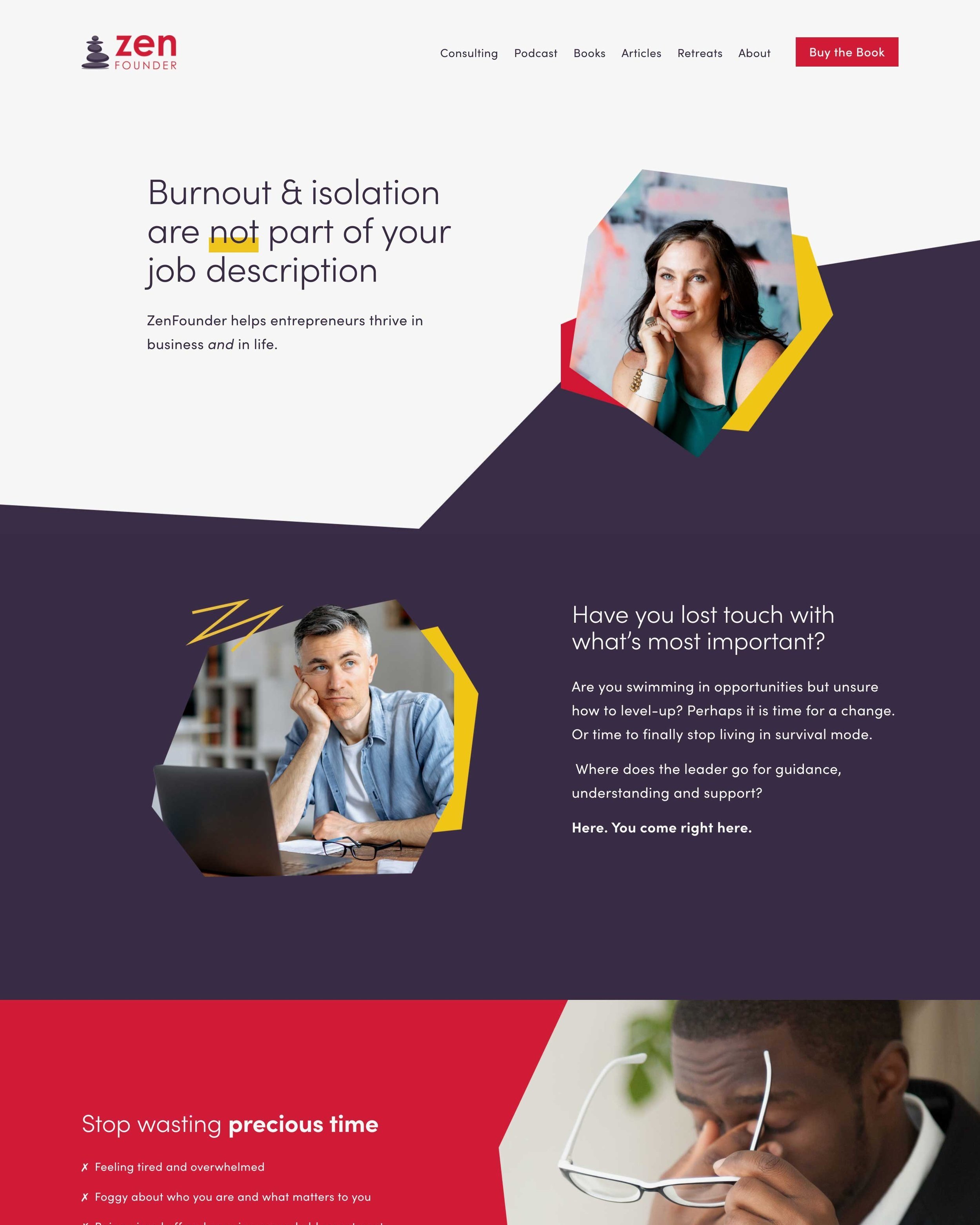
5. ZenFounder
ZenFounder helps entrepreneurs thrive in business and in life through their podcast, consulting services, resources, and more.
We relied on color themes for the design of this site. With just a few clicks, the background of a section can be changed to one of the client’s brand colors. Not only are color themes easy to adjust, they also provide more design flexibility across the site. There’s 10 color theme options in 7.1, compared to two (light and dark) in 7.0.
Additionally, we also appreciated being able to adjust each section’s spacing. In 7.0, you can only adjust spacing for all the sections globally. For a dynamic site like this, having control over how tall or how wide the section is made our designer hearts happy.
Learn more about changing colors in 7.1.
Commonly Asked Questions
+ Is Squarespace 7.1 better?
In short, I think 7.1 is a better version of Squarespace because it's more user-friendly, quicker to update, and provides more design flexibility.
The two main downsides we have found are 1) not being able to hide a section of a page and 2) not being able to use a different font for the different heading sizes without using Custom Code. While these are limitations we have to work around, we've found the pros outway the cons.
+ What are the main differences between Squarespace 7.0 and 7.1?
The most noticeable difference in 7.1, in our opinion, is the Site Styles interface. The process of updating colors, fonts, image block settings, etc. looks and functions differently than 7.0. Other differences include: templates, page structures, layout options, portfolio pages, and footer options.
Another major difference is the ability to use Squarespace's newest editor, Fluid Engine, only available in 7.1. To learn more about this new editor, click here.
+ When did Squarespace 7.1 come out?
Squarespace 7.1 released in early 2020.
+ Can you switch from Squarespace 7.0 to Squarespace 7.1?
No, you cannot switch your site from 7.0 to 7.1. To move to 7.1, you must create a new site. If you'd like help moving over to 7.1, you can set up a meeting with us to talk through how we can help.
+ Does Squarespace 7.1 cost more?
No, Squarespace's pricing is the same for both 7.0 and 7.1.
+ How do you get a site in Squarespace 7.1?
Anyone can create a new 7.1 website by going to Squarespace's site and clicking "get started". By default, new sites that are created in Squarespace will be in 7.1.
If you need help making your Squarespace 7.1 site look awesome, reach out to us here. We'd love to meet with you to discuss possibilities.
+ Should I use Squarespace 7.0 or 7.1?
We recommend using Squarespace 7.1 because it's the latest version. While 7.0 is still a great platform, Squarespace continues to introduce new features and functionality only in 7.1, so this would be beneficial for your site long-term.
For example, Squarespace introduced a new editor called Fluid Engine that is only available in 7.1. To learn more about this new editor, click here.
If you'd like help moving your site from 7.0 to 7.1, set up a meeting with us to talk through how we can help.
Work with Knapsack to get a new site in Squarespace 7.1
If you have any questions about Squarespace, or are interested in our web design services, feel free to reach out. We’d love to hear from you!